Crafting Consistency for Scale: Tools and Technologies for Design Systems
Design Systems • October 18th, 2023 • by Dan Olsavsky
Welcome to Lesson 4, where we explore the tools and technologies essential for developing and maintaining design systems. In this lesson, we’ll introduce Figma as a powerful platform for creating design systems, discuss collaborative workflows for design system development, and explore version control and documentation practices to ensure the integrity and consistency of design systems.
Introduction to Design Systems in Figma
Figma has emerged as a popular tool for designing and prototyping user interfaces, and its collaborative features make it well-suited for developing design systems. Figma’s components, styles, libraries, and shared libraries can be leveraged to establish and maintain a cohesive design system. Additionally, Figma’s real-time collaboration features facilitate seamless communication and collaboration among designers and developers working on a design system.
In this lesson, we’ve explored using Figma as tool/technology for Design System management. By understanding the importance of effective collaboration and documentation, and implementing them effectively, designers can create cohesive and impactful designs quickly, that resonate with users and reinforce brand identity.

The Material 3 Figma Design Kit provides a comprehensive design system, with styles and components to help you get started.
Collaborative Workflows for Design System Development
Effective collaboration is key to the successful development of a design system. Cross-functional teams can collaborate efficiently using Figma to iterate on design system components, gather feedback, and incorporate changes. Figma enables communication, alignment, and accountability among team members throughout the design system development process.

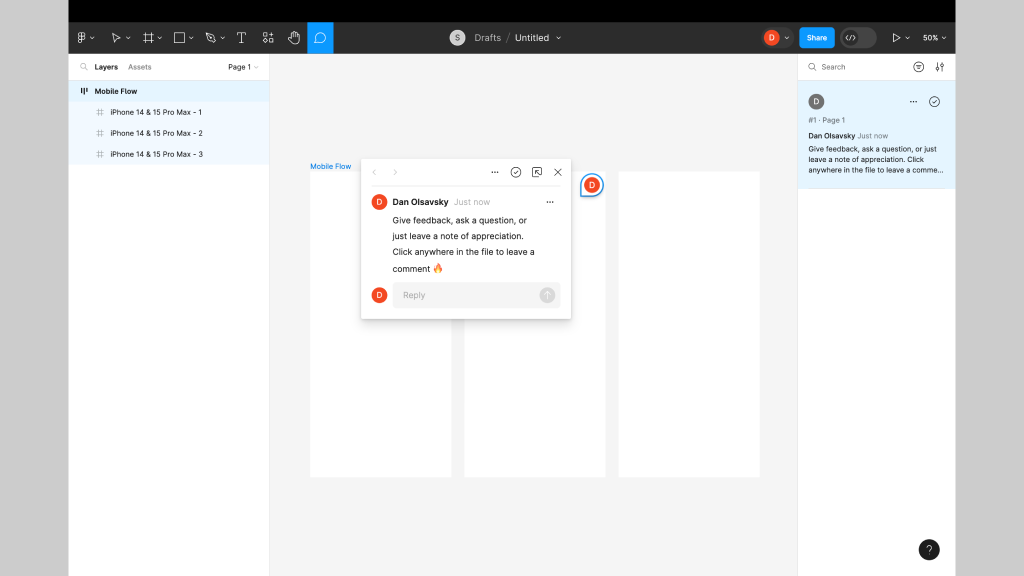
This screenshot shows a user generated comment in Figma. Give feedback, ask a question, or just leave a note -enable comment mode and click anywhere in a Figma file to leave a comment.
Version Control and Documentation
Version control and documentation are essential for maintaining the integrity and consistency of a design system over time. Figma’s version history and branching features can be used to track changes, manage revisions, and ensure version control in collaborative environments. Additionally, Figma’s tools enable documenting and maintaining comprehensive design documentation including; design system guidelines, standards, and best practices.

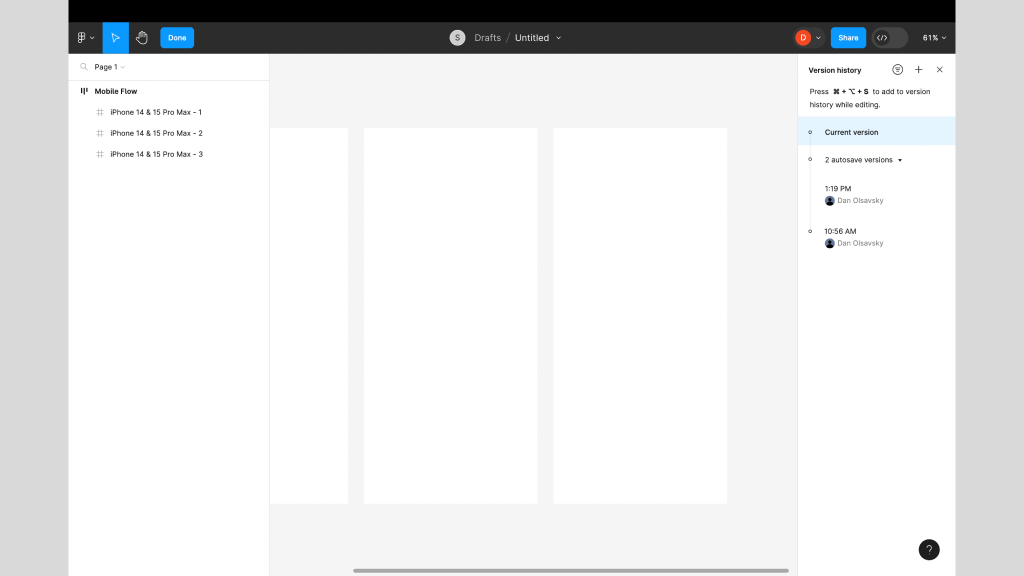
This screenshot displays the Version History panel in Figma (right).
Final Thoughts
In this lesson, we’ve explored using Figma as tool/technology for Design System management. By understanding the importance of effective collaboration and documentation, and implementing them effectively, designers can create cohesive and impactful designs quickly, that resonate with users and reinforce brand identity.
Thank you for taking the time to read my article! I value your interest and engagement. I invite you to continue the conversation by sharing your thoughts, questions, or feedback in the comments section below. Don’t forget to like and share this article with your network if you found it valuable. And remember to check back in a couple weeks for my next insightful article. Until then, stay creative and keep exploring!



