Elevating Excellence: A Framework for Effective Product Design Reviews
UI Design • May 1st, 2024 • by Dan Olsavsky
Introduction
At the heart of innovation lies the examination and refinement of design concepts, ensuring they align with user needs, business objectives, brand guidelines, and technical feasibility. A framework for product design reviews is indispensable to navigate this process with precision and purpose. In this article, we’ll dive into the intricacies of such a framework, exploring strategies to elevate excellence in product design reviews. From establishing clear objectives to fostering a culture of constructive feedback, we unveil essential components for conducting impactful design reviews that drive exceptional outcomes. Join me as we embark on a journey to optimize the product design review process and unleash the full potential of your team’s creativity and collaboration.
Ground Rules
Effective design reviews play a pivotal role in fostering collaboration and sparking innovation within a team. To maximize the productivity and creativity of these sessions, it’s important to set clear ground rules that prioritize respect, active listening, and constructive feedback. These ground rules serve as the foundation for an environment where creativity flourishes, collaboration thrives, and continuous improvement is embraced.
By adhering to these ground rules, we cultivate an environment that nurtures creativity, collaboration, and continuous improvement. Together, our collective efforts will lead to exceptional design outcomes.
Guidelines
A comprehensive set of design review guidelines is crucial for ensuring that every aspect of a design is meticulously examined and refined. These guidelines serve as a roadmap for evaluating the effectiveness and user-friendliness of a product, covering key areas such as usability, accessibility, consistency, alignment with user needs, visual design, technical feasibility, and feedback iteration. By systematically assessing these elements, teams can identify strengths, uncover areas for improvement, and ultimately deliver exceptional user experiences.
Let’s explore each of these guidelines to understand their significance in creating designs that resonate with users and meet business objectives;
Usability
- Clarity: Is the design easy to understand and navigate?
- Efficiency: Can users accomplish tasks quickly and efficiently?
- Learnability: How easy is it for users to learn how to use the design?
- Error Handling: Are error messages clear and helpful in guiding users to resolve issues?
Accessibility
- Compliance: Does the design adhere to accessibility standards such as WCAG (Web Content Accessibility Guidelines)?
- Keyboard Navigation: Can users navigate and interact with the design using only a keyboard?
- Color Contrast: Is there sufficient contrast between text and background colors for readability?
Consistency
- Visual Consistency: Do visual elements (e.g., typography, color scheme, iconography) remain consistent across different screens and components?
- Interaction Consistency: Are interactions (e.g., button behavior, navigation patterns) consistent throughout the design?
- Platform Guidelines: Does the design adhere to platform-specific guidelines (e.g., iOS Human Interface Guidelines, Material Design) when applicable?
Alignment with User Needs
- User Research Insights: Does the design address user needs identified through research (e.g., user interviews, surveys, usability testing)?
- Persona Alignment: Does the design cater to the needs, goals, and preferences of target user personas?
- Task Alignment: Does the design facilitate the completion of key user tasks effectively and efficiently?
Visual Design
- Aesthetic Appeal: Does the design have a visually appealing and engaging appearance?
- Brand Consistency: Does the design align with the overall brand identity and messaging?
- Typography and Readability: Are typography choices appropriate and conducive to readability across different devices and screen sizes?
Technical Feasibility
- Feasibility Analysis: Have technical constraints and limitations been considered during the design process?
- Scalability: Is the design scalable and adaptable to accommodate future updates and changes?
- Compatibility: Will the design function correctly across various browsers, devices, and screen resolutions?
Feedback and Iteration
- Solicitation of Feedback: Has feedback been sought from stakeholders, including users, throughout the design process?
- Iterative Approach: Is the design a result of iterative refinement based on previous feedback and testing?
- Flexibility for Iteration: Is the design flexible enough to accommodate future iterations based on feedback and evolving requirements?
The significance of having a comprehensive set of design review guidelines cannot be overstated. These guidelines provide a structured approach to evaluating many facets of a design, ensuring thorough analysis and refinement. By encompassing key aspects such as usability, accessibility, consistency, alignment with user needs, visual design, technical feasibility, and feedback iteration, these guidelines offer a holistic framework for crafting exceptional user experiences. With a clear framework in place, teams can navigate the design review process with confidence, uncovering opportunities for enhancement and ultimately delivering products that delight users and drive business success.
Frequency/Cadence
Design reviews should occur regularly throughout the project lifecycle. For most projects, weekly or bi-weekly reviews should be appropriate to ensure continuous feedback and iteration. For larger projects, additional reviews may occur at key milestones or phases, such as after completing wireframes, prototypes, or major design iterations. Finding your cadence should also rely on how much value the feedback is adding -if little to none, then extending the time in between meetings makes sense.
For most projects, weekly or bi-weekly reviews should be appropriate
Essential Info & Assets
Before a design review begins, it’s essential to gather the necessary information and assets to facilitate a productive and meaningful discussion. Here are some types of information and assets that should be included:
Having the necessary information enables informed decision-making, focused discussions, and alignment with project goals and requirements. With concrete assets like design specifications, participants can objectively evaluate the design and identify areas for improvement more effectively. Moreover, access to user research findings, accessibility considerations, and technical constraints ensures that the design meets quality standards and is feasible to implement. This fosters collaboration among team members and sets the stage for constructive feedback and iterative improvement, ultimately leading to better design outcomes.
Putting Guidelines into Practice: A Case Study of a Design Review
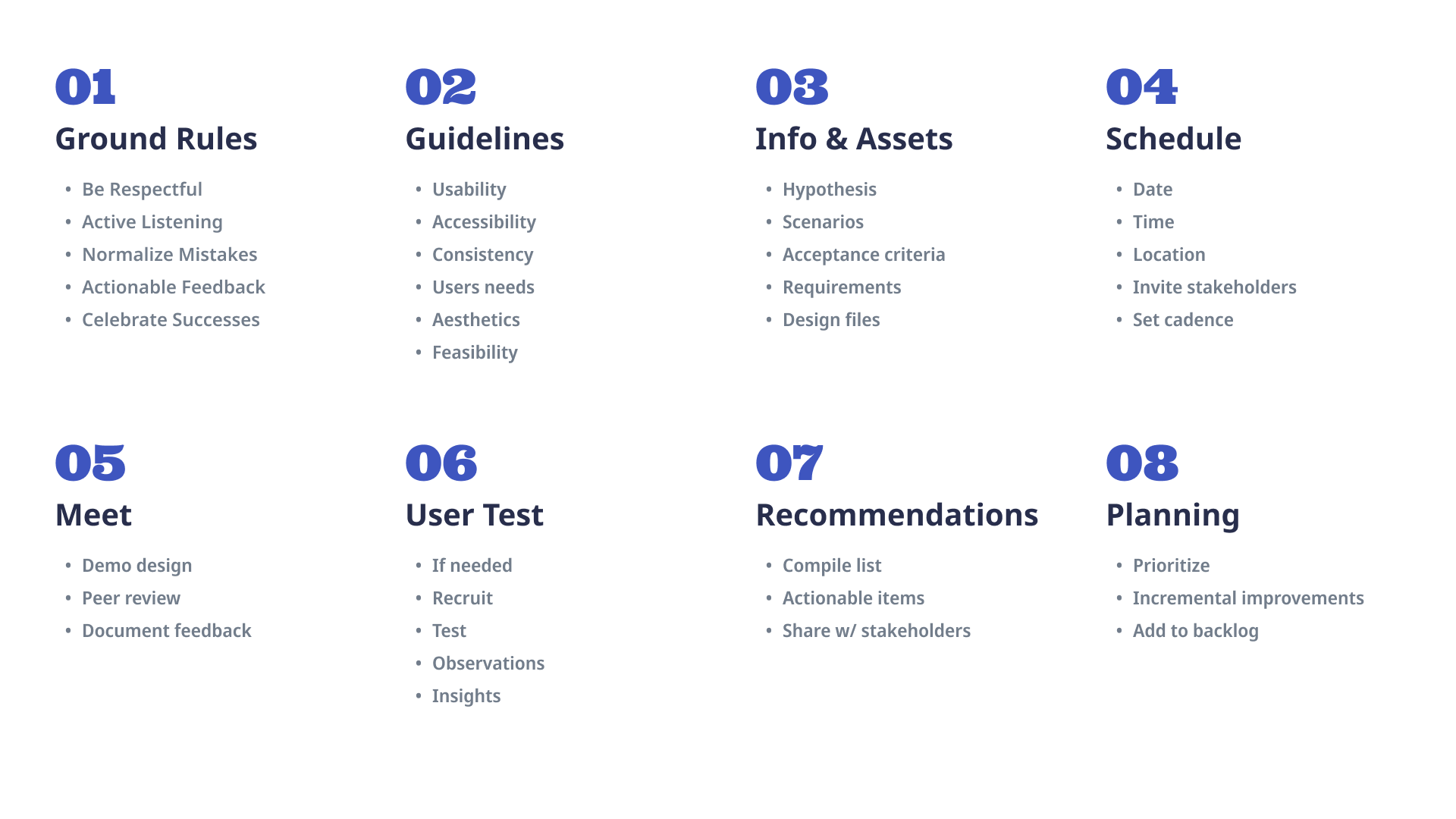
In this section, we walk through a real-life example of a design review, leveraging the guidelines outlined above to ensure a thorough and constructive evaluation. The designer has provided all necessary information and assets, setting the stage for a collaborative discussion. As a group, we carefully examined the design, identifying areas for improvement and discussing potential solutions. Subsequently, we conducted a user test to validate our findings and gain additional insights. Finally, we compiled a checklist of actionable items to guide the iterative refinement process. Through this hands-on example, we demonstrate the practical application of our design review framework in driving continuous improvement and delivering exceptional user experiences.
Essential Info
Feedback
In this section, we explore the multifaceted nature of feedback in design reviews, categorizing it into two distinct types: qualitative and quantitative. Qualitative feedback encompasses subjective assessments based on the look and feel of the design, which can be further validated through user testing and observation. On the other hand, quantitative feedback focuses on objective evaluations, highlighting instances where the design deviates from established rules within our design system or industry-standard guidelines. By delineating between these two categories, we aim to provide a comprehensive framework for evaluating and improving design iterations, ultimately enhancing user experiences and driving design excellence.
Qualitative
Examples of qualitative data include; verbal feedback, observations, comments and suggestions, and emotional responses. These statements often begin with “It looks like” or “It feels like”.
Quantitative
Examples of quantitative data in a design review include; dimensions and measurements, color values, typographic metrics, image resolutions, layout grids, aspect ratios, and file sizes. These quantitative measurements provide objective criteria for evaluating the technical aspects and specifications of a design, ensuring consistency and precision in its execution.
User Testing
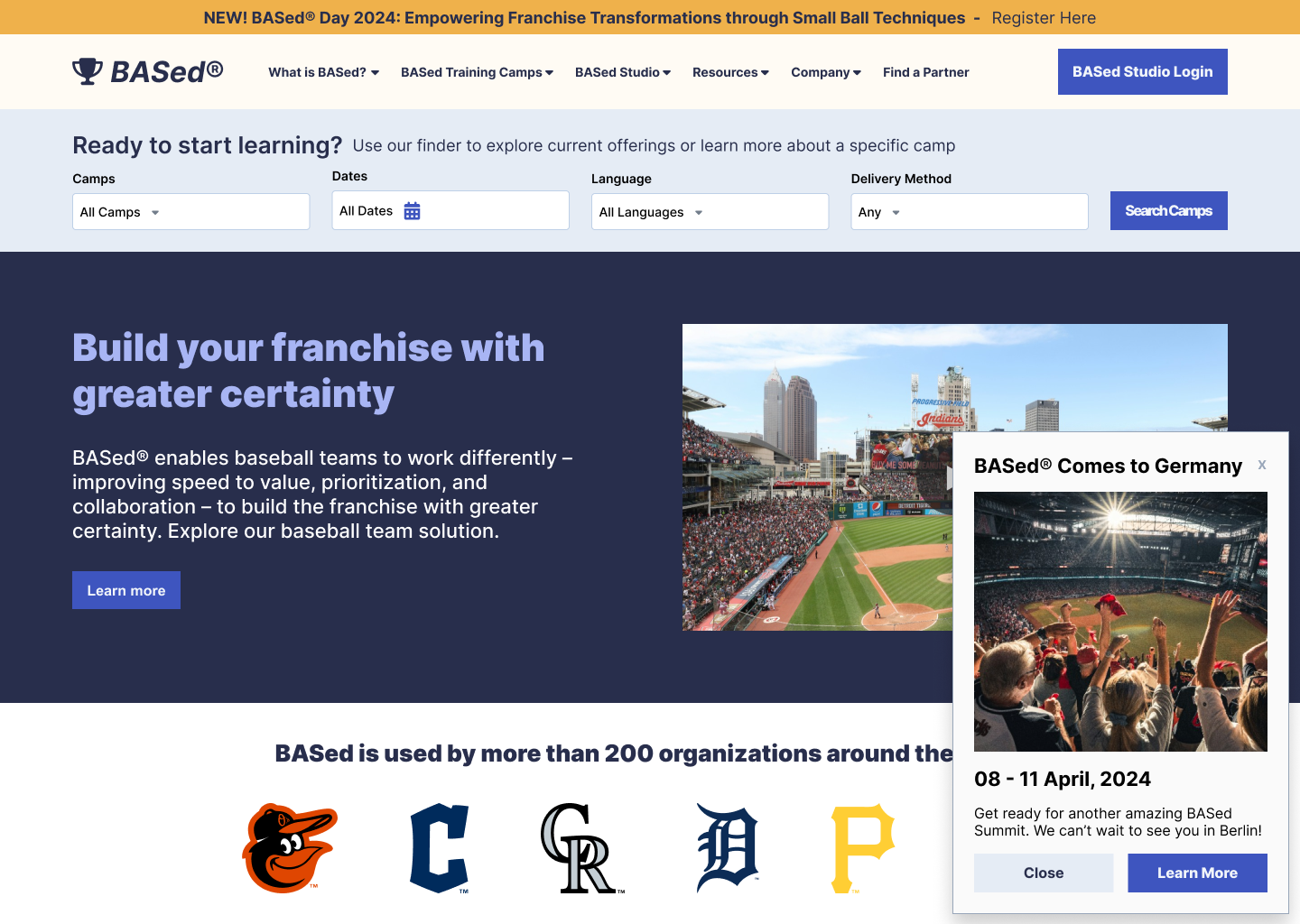
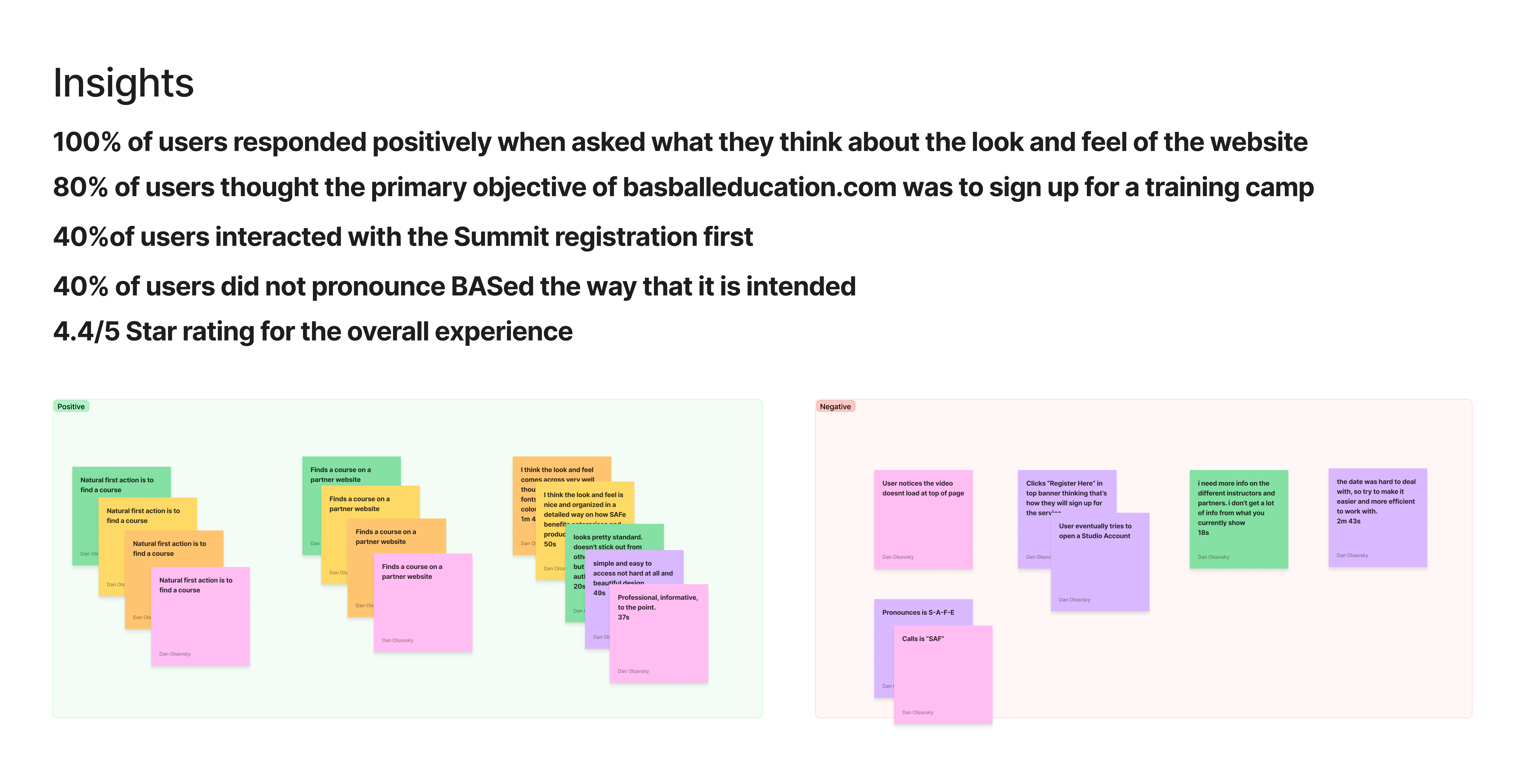
In this section, we demonstrate our qualitative feedback test, which centers on subjective assessments of the design’s look and feel. Through user testing and observation, we validate the subjective impressions to inform iterative improvements.

Recommendations
After completing our qualitative feedback testing, we’ve now assembled a detailed list of actionable changes for the designer. Informed by insights gathered from user testing and our peer review, the changes are aimed at addressing the design’s look and feel and accessibility. This section provides concrete examples of actionable items, showcasing the practical application of feedback in refining and enhancing the user experience.
Once you have compiled a list of recommendations, sharing the information with stakeholders and developing a plan for implementation are vital next steps. Clear communication and alignment with stakeholders ensure collective ownership, while a detailed plan with actionable items keeps the team focused on achieving results.
Closing Thoughts
Design reviews serve as a critical component in the iterative process of creating exceptional user experiences. By adhering to comprehensive guidelines and fostering a culture of collaboration, teams can systematically evaluate designs, identify areas for improvement, and drive continuous innovation. Through qualitative and quantitative feedback, validated through user testing and observation, design teams can refine their creations and ensure alignment with user needs and industry standards. The principles and practices outlined in this article empower teams to deliver products that resonate with users, drive business success, and inspire lasting impact.
Thank you for taking the time to read my article! I value your interest and engagement. I invite you to continue the conversation by sharing your thoughts, questions, or feedback in the comments section below. Don’t forget to like and share this article with your network if you found it valuable. And remember to check back in a couple weeks for my next insightful article. Until then, stay creative and keep exploring!