Figma Fundamentals: Version History
UI Design • March 27th, 2024 • by Dan Olsavsky
This lesson outlines Figma’s version history functionality, including accessing, managing, comparing versions, and reverting to earlier iterations, empowering designers to track design progress and maintain control over the evolution of their projects.
Accessing Version History
Figma maintains a comprehensive version history, empowering users to review and restore previous iterations of design files.
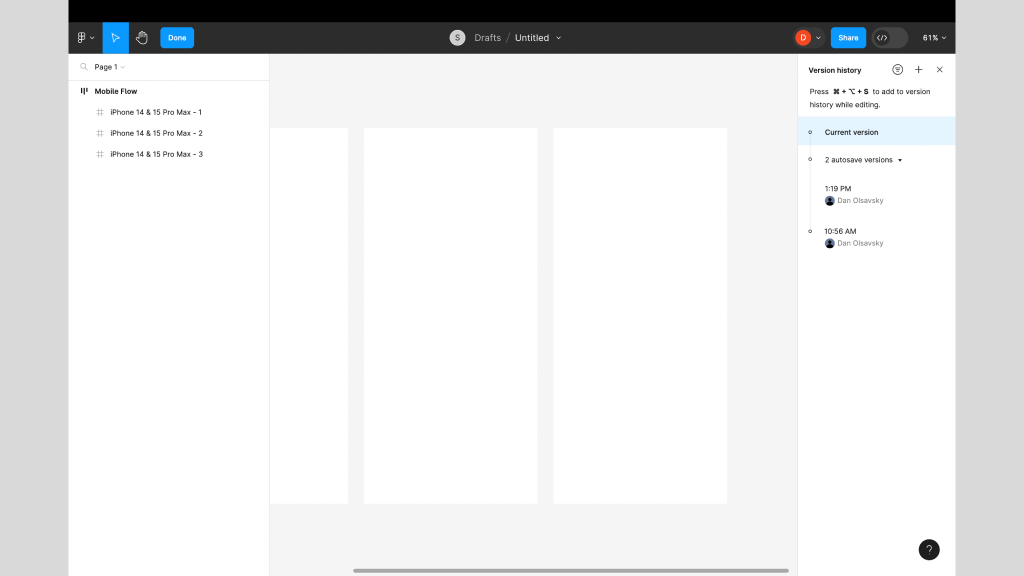
- Reviewing Versions: Users can access the version history of a design file (File > Show version history), allowing them to browse through snapshots of the file’s evolution over time. Each version represents a specific stage of the design.
- Restoring Previous Versions: Figma enables designers to restore earlier versions of a file, providing the flexibility to revert to specific iterations when necessary.

This screenshot displays the Version History panel (right).
Managing Changes Over Time
Figma’s version history allows users to compare versions, track modifications, and understand the evolution of a design.
- Comparing Versions: Designers can compare different versions of a file side by side, enabling them to visualize changes made between iterations. This feature aids in understanding design progress and modifications.
- Tracking Modifications: Figma records and displays modifications made to a file, indicating what elements were changed, added, or removed in each version. This visibility assists in tracking design evolution.
Reverting to Older Versions
Figma’s version history empowers designers to revert to specific iterations or stages of design files.
- Restoring Specific Iterations: Users can revert to older versions of a file effortlessly. This functionality ensures that designers have the flexibility to restore and work from specific stages or iterations of a design.
- Maintaining Design Integrity: Reverting to older versions allows designers to preserve and maintain the integrity of a design, ensuring the ability to recover from unintended changes or experimentations.
Exercise: Archiving Pages in a File
In our pursuit of hands-on learning, I’ve curated an engaging exercise for us to explore the principles discussed in this lessons. I encourage each of you to watch the provided video tutorial and concurrently follow along in Figma, using any existing or new file. This exercise aims to solidify your understanding of the concepts we’ve covered, offering a practical application that enhances your skills and proficiency in real-time.
Parting Words
As we conclude this week’s lesson on Figma Fundamentals, thank you for being part of the learning journey! Join me again next week for more as we continue to explore Figma. Want to continue the conversation? Drop your thoughts in the comments below. If you found today’s article helpful, consider sharing it with your network. Until next time, keep practicing, experimenting, and refining your skills. Remember, design is a journey of continuous improvement!



