Designing with Empathy: Journey Mapping Strategies
UX Research • May 2nd, 2023 • by Dan Olsavsky
This lesson delves into the powerful world of customer journey mapping—an essential tool for understanding user experiences comprehensively. We’ll explore the meticulous process of creating detailed journey maps that trace users’ interactions from start to finish. From pinpointing touchpoints and pain points to mapping emotional states throughout the user journey, this lesson equips designers with the tools to empathetically visualize and analyze the user’s holistic experience.
Creating Comprehensive Customer Journey Maps
Customer journey maps visualize the end-to-end experience users have with a product or service. Start by outlining the various stages users go through, from initial awareness to post-purchase interactions. For instance, in an e-commerce platform, stages might include ‘Browsing,’ ‘Adding to Cart,’ ‘Checkout,’ ‘Product Delivery,’ and ‘Customer Support.’ Each stage should detail user actions, emotions, and pain points encountered.

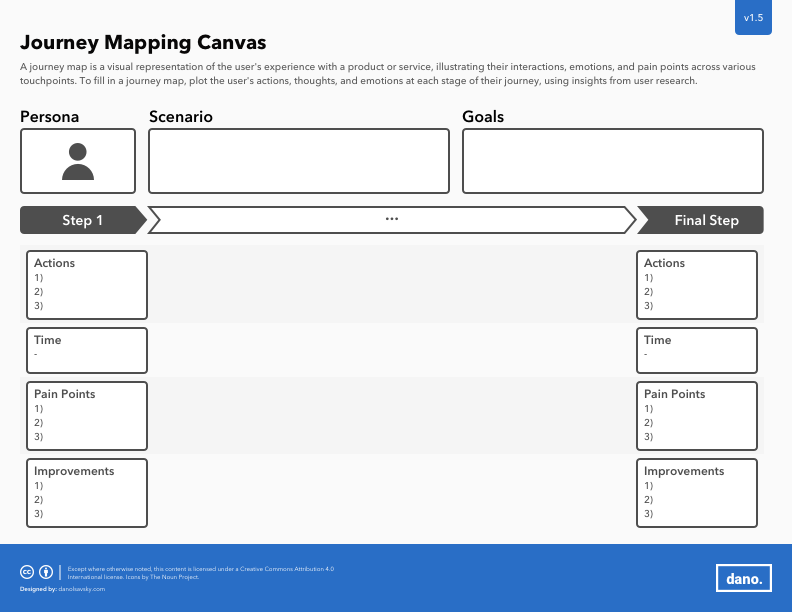
A journey map (above) is a visual representation of the user’s experience with a product or service, illustrating their interactions, emotions, and pain points across various touchpoints. To fill in a journey map, plot the user’s actions, thoughts, and emotions at each stage of their journey, using insights from user research.
Example
- Define the Scope and Purpose: Identify the specific user experience you want to map, whether it’s a product, service, or specific interaction. Determine the objectives of the map—whether it’s to improve a particular stage of the user journey or to gain a holistic understanding.
- Identify Personas and Stages: Refer to previously crafted user personas and outline the stages of the journey your users go through. Define the key stages from the user’s perspective, starting from initial awareness to post-interaction phases.
- Gather Data and Insights: Collect qualitative and quantitative data from user interviews, surveys, analytics, and feedback to understand user behaviors, emotions, pain points, and touchpoints at each stage.
- Plot Touchpoints and Actions: Within each stage, map out the touchpoints—every interaction point users have with your product or service. Identify the actions users take and the touchpoints they encounter, such as website visits, app usage, customer support interactions, etc.
- Highlight Emotional States and Pain Points: Document the emotional highs and lows users experience at different touchpoints. Pinpoint pain points—areas where users face difficulties, frustrations, or negative emotions.
- Create the Visual Representation: Design the journey map using visual elements like timelines, charts, or diagrams. Display the stages, touchpoints, actions, emotions, and pain points clearly to facilitate understanding.
- Validate and Iterate: Share the journey map with stakeholders, team members, or even users to validate its accuracy. Incorporate feedback and refine the map iteratively based on new insights or changes in the user experience.
- Utilize and Iterate: Use the journey map as a reference for making design decisions, improving user experiences, and aligning strategies. Regularly revisit and update the map to reflect changes in user behaviors or product/service modifications.
Creating a customer journey map is an iterative process that involves continual refinement based on evolving user insights and feedback. The aim is to create a visual representation that empathetically captures the user’s experience, allowing for informed design decisions that enhance overall user satisfaction.
Identifying Touchpoints and Pain Points in User Experience
Within each stage of the journey map, identify touchpoints—moments where users interact with the product or service. These touchpoints could be website visits, app interactions, customer service calls, etc. Simultaneously, highlight pain points—areas where users encounter difficulties, frustrations, or negative emotions. Pinpointing these pain points helps in addressing areas for improvement.
Mapping Emotional States Throughout User Interaction
An essential aspect of journey maps is capturing the emotional journey of users. Document the emotional highs and lows users experience at different touchpoints. For example, during the ‘Checkout’ stage, a user might feel excited about finalizing a purchase but frustrated due to a complex payment process. Mapping these emotions provides insights into user sentiments and helps in tailoring experiences to evoke positive emotions.
Key Takeaways
- Comprehensive Journey Mapping: Visualizing the entire user journey helps in understanding the holistic user experience.
- Touchpoints and Pain Points: Identifying touchpoints and pain points aids in focusing on areas that significantly impact user satisfaction.
- Emotional Mapping for User Insights: Mapping emotional states helps in understanding and addressing user sentiments, influencing design decisions for better user experiences.
By meticulously crafting comprehensive customer journey maps, identifying touchpoints and pain points, and mapping emotional states, designers gain a holistic view of the user experience. This understanding forms the foundation for creating solutions that address user needs and emotions at every stage of their interaction.
Thank you for taking the time to read my article! I value your interest and engagement. I invite you to continue the conversation by sharing your thoughts, questions, or feedback in the comments section below. Don’t forget to like and share this article with your network if you found it valuable. And remember to check back in a couple weeks for my next insightful article. Until then, stay creative and keep exploring!



