Figma Fundamentals: Plugins and Integrations
UI Design • February 28th, 2024 • by Dan Olsavsky
This lesson covers the exploration of Figma’s plugin ecosystem, the integration of Figma with third-party tools for enhanced collaboration, and the utilization of plugins to customize and augment Figma’s functionalities to suit specific design needs.
Exploring Figma’s Plugin Ecosystem
Figma offers a diverse ecosystem of plugins that extend its functionalities and cater to various design needs.
- Installing Plugins: Access Figma’s extensive plugin library through the Community tab in the Figma app or via Figma’s website. Users can browse, install, and manage plugins directly within Figma.
- Using Plugins: Once installed, plugins appear in the side panel within Figma. Users can access plugin features and functionalities to augment their design processes.
Integrating with Third-Party Tools
Figma facilitates seamless integration with third-party tools, enhancing collaboration and workflow efficiency.
- Seamless Workflows: Integrations with tools like Slack, GitHub, and others streamline collaboration by enabling users to embed designs, share feedback, and synchronize design updates directly within these platforms.
- Cross-Platform Functionality: Integrations bridge communication gaps between Figma and other platforms, ensuring a cohesive workflow and enabling teams to work efficiently across different environments.
Customizing Figma with Plugins
Plugins empower users to customize Figma according to their specific design requirements, thereby enhancing productivity and collaboration.
- Enhanced Functionality: Plugins extend Figma’s capabilities by offering specialized functionalities for tasks like data visualization, prototyping, accessibility checks, and more.
- Improved Collaboration: Some plugins focus on collaboration, facilitating tasks like version control, design handoffs, and team management, thus promoting smoother collaborative workflows.
Exercise: Utilizing Plugins
In our pursuit of hands-on learning, I’ve curated an engaging exercise for us to explore the principles discussed in this lessons. I encourage each of you to install the plugins and experiment in Figma. This exercise aims to solidify your understanding of the concepts we’ve covered, offering a practical application that enhances your skills and proficiency in real-time.

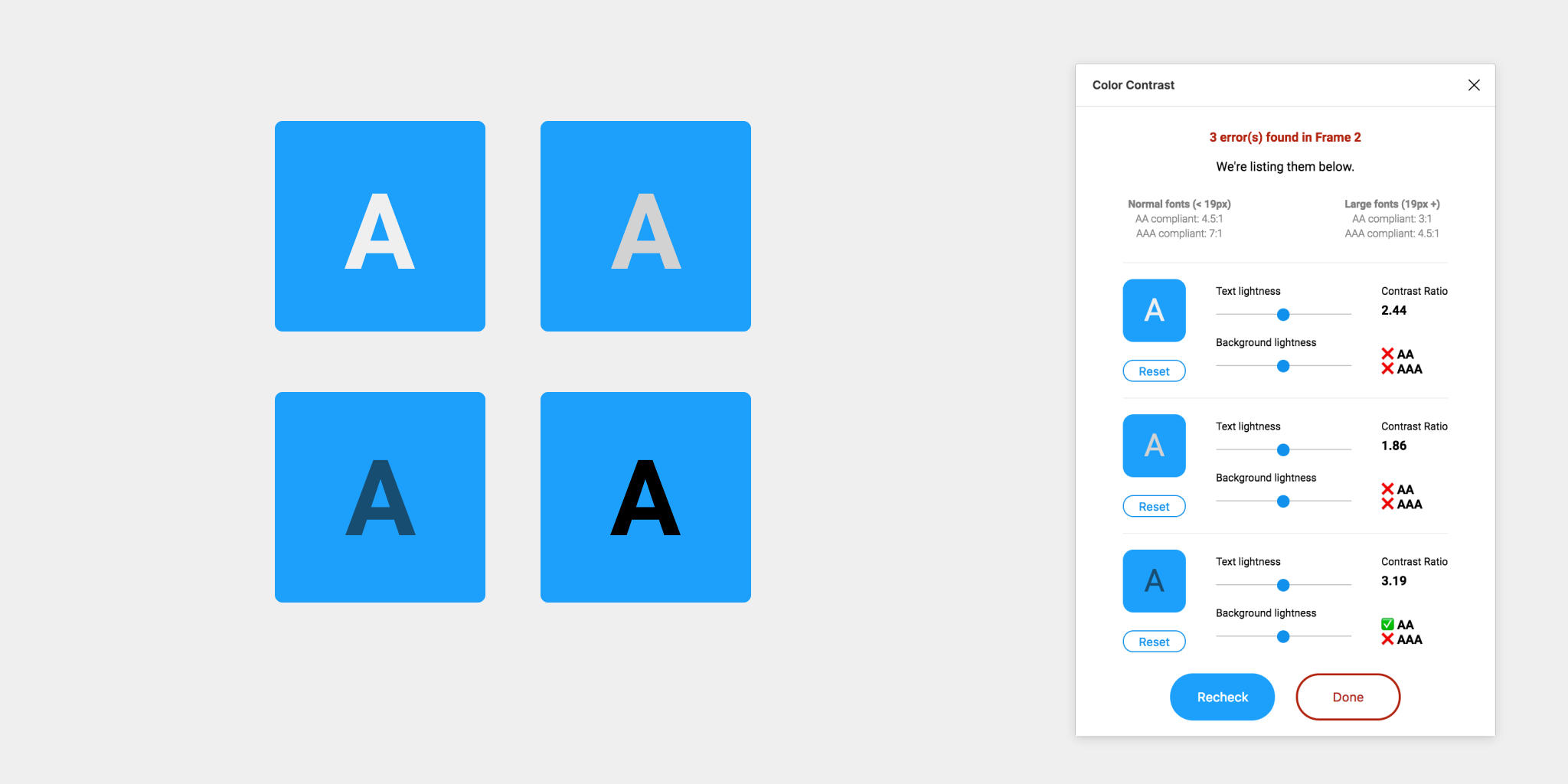
Color Contrast Checker
This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets WCAG’s AA and/or AAA level compliance. Click the “Try it out” button to experiment in a Figma file.

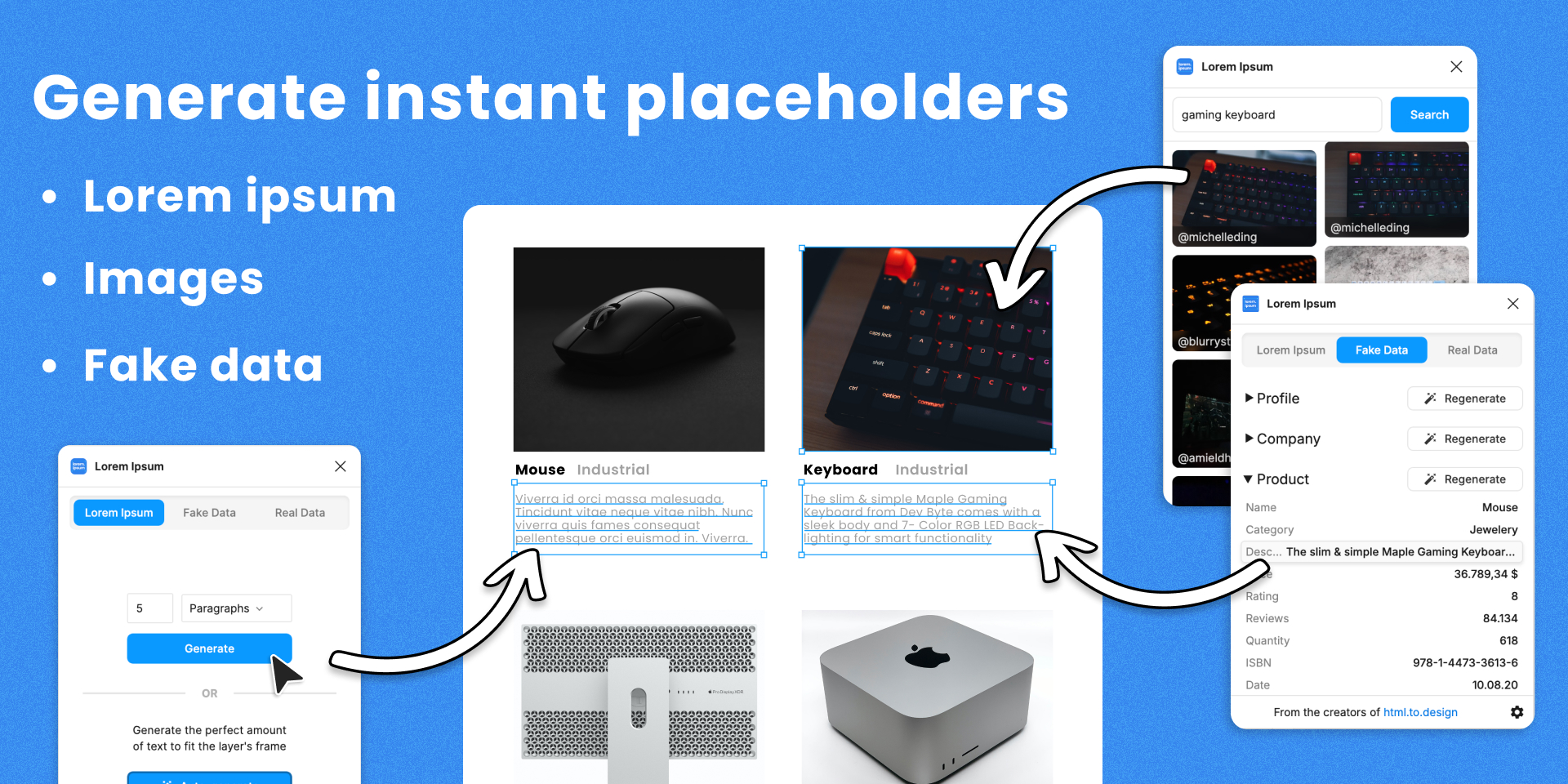
Lorem Ipsum
Fill your designs with placeholders in a click: text, images and even data! Generate ‘Lorem ipsum’ to fill your text layers, Fill any shape with the perfect image from the Unsplash archives,
Populate designs with fake data, such as profiles or company info. Click the “Try it out” button to experiment in a Figma file

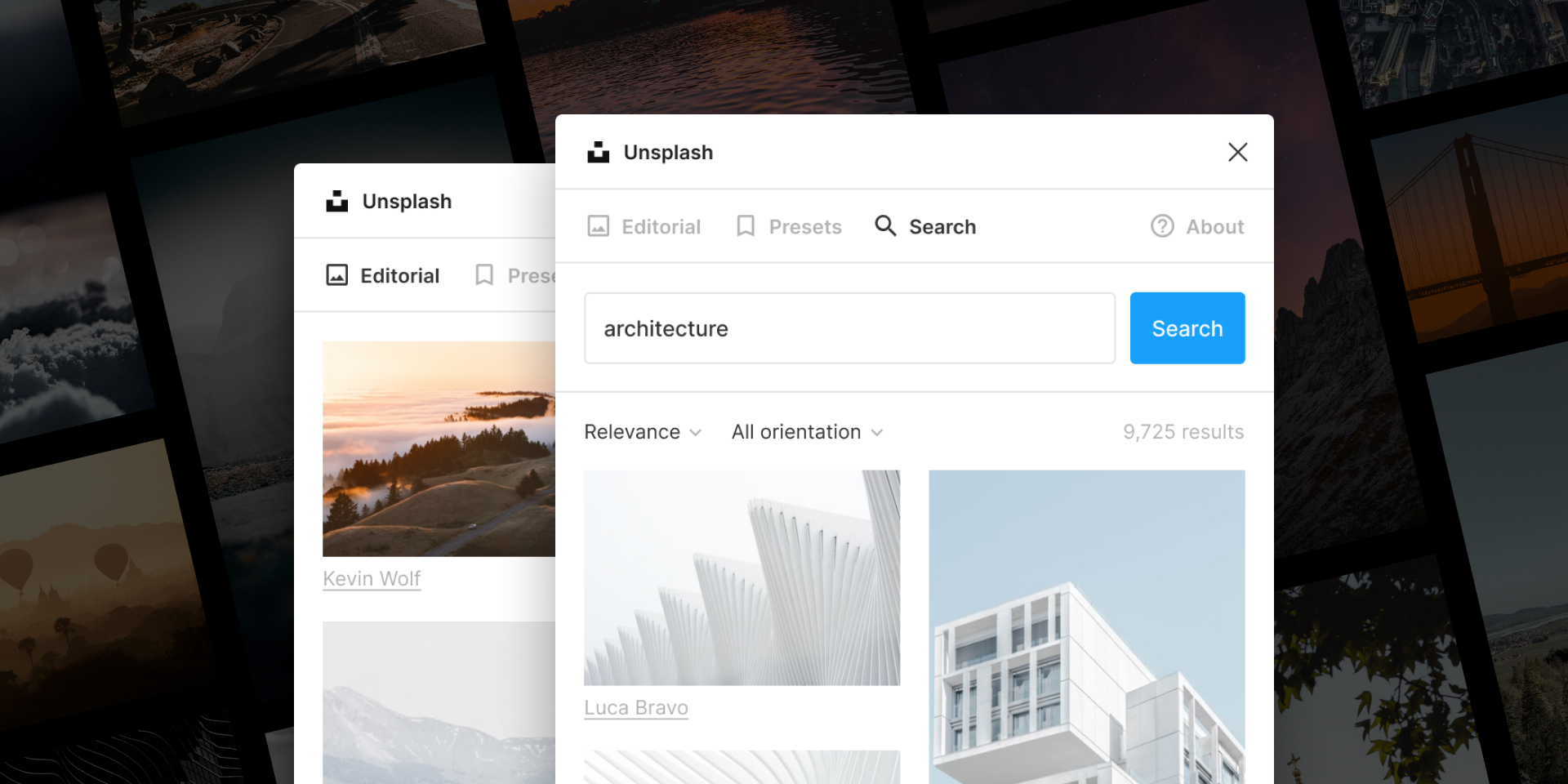
Unsplash
Insert beautiful images from Unsplash into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects. Click the “Try it out” button to experiment in a Figma file
Parting Words
As we conclude this week’s lesson on Figma Fundamentals, thank you for being part of the learning journey! Join me again next week for more as we continue to explore Figma. Want to continue the conversation? Drop your thoughts in the comments below. If you found today’s article helpful, please consider sharing it with your network. Until next time, stay inspired! Until next time, keep practicing, experimenting, and refining your skills. Remember, design is a journey of continuous improvement!